
Teste A/B e seu poder na taxa de rejeição
Diminua a taxa de rejeição da sua aplicação com Testes A/B e aumente seu ROI
Leia mais →Criado por: CodeweebPublicado: 25/01/2023
performance em react js
Entendendo como melhorar a performance e desempenho da sua aplicação com re-renders
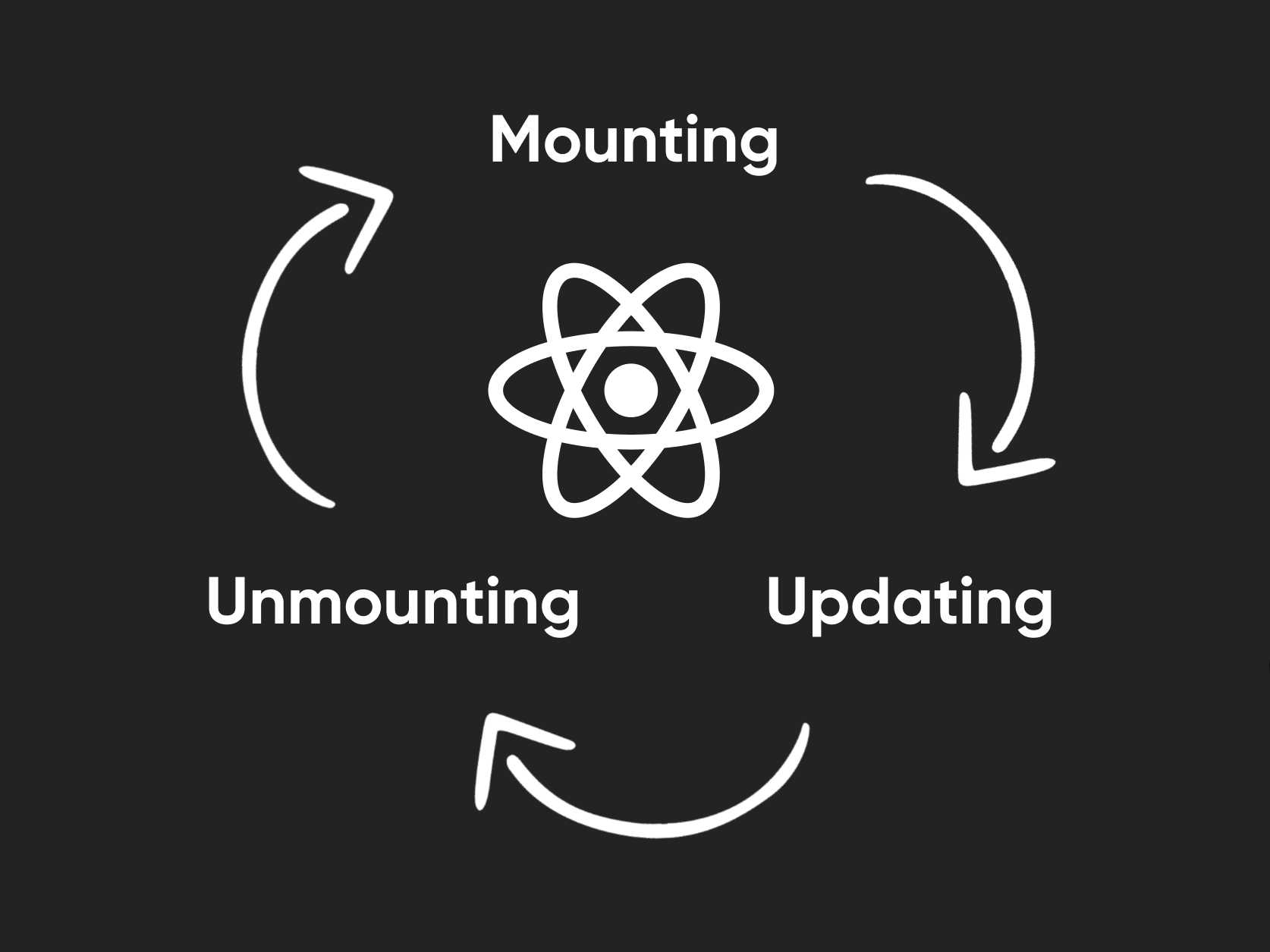
Para começar a falar sobre o assunto de re-renders em react primeiro precisamos saber como um ciclo de vida (life cycle) de um componente react funciona. Basicamente, como a figura apresentada acima o ciclo de vida de um componente React possui:
Mounting: momento em que o componente é renderizado pela primeira vez
Updating: momento em que alguma prop é alterada e o componente é reconstruído com os novos dados.
Unmounting: momento em que o componente é desmontado/ destruído.
Dito isso o react possui um hook chamado UseEffect que permite executar efeitos colaterais em seus componentes, como consumo de API's ou atualizações no virtual DOM.
O useEffect basicamente é usado para substituir as funções componentWillMount, componentDidMount, componentDidUpdate e componentWillUnmount - descontinuadas a partir da versão 16.8 do React.
Boa, agora que já sabemos como é montado um componente e seu life cycle vamos entender porque ele é tão importante na nossa aplicação?
Quanto possuímos uma aplicação que depende de dados de muitas API's e muitas vezes consultas em real time com outros serviços precisamos do hook UseEffect para disparar informações e atualizar os componentes na view do usuário, agora imagine o seguinte cenário:
Você possui uma aplicação que no momento que inicia precisa consultar 3 API's, e dependendo do click do usuário você precisa consultar uma média de 4 serviços para determinar o que será renderizado em cada componente da sua tela. Isso pode gerar além de side effects problemas gravíssimos de desempenho e performance da aplicação.
Os sinais são:
E para saber se esse é um ponto que pode estar ocorrendo com sua aplicação, basta colocar um
const [count, setCount] = useState(0)
UseEffect(()⇒ {
console.log('render', setCount(+1))
})
E dependendo do número de vezes que count exibir, como por exemplo se for um número absurdo ou até infinitamente, sua aplicação esta sofrendo problemas de re-renders e provavelmente falta de desempenho.
Também podemos avaliar se o problema é re-renders analisando os seguintes pontos.
Múltiplos ciclos de vida de componentes, Basicamente ter muitos useEffects com dependências exemplo:
UseEffect(()⇒ { //- fazer algo }, [state])
UseEffect(()⇒ { //- fazer algo }, [state2])
UseEffect(()⇒ { //- fazer algo }, [state3])
UseEffect(()⇒ { //- fazer algo }, [state4])
UseEffect(()⇒ { //- fazer algo }, [state5])
Estado global sendo atualizado muitas vezes. Quando usamos estados globais precisamos ficar atentos com re-renders, o Context API por exemplo quando atualizado ele re-renderiza a aplicação toda e mesmo sendo muito útil também pode ser um perigo! Obs: use Context API com parcimônia e saberia.
Por fim como podemos atuar para solucionar esses problemas?
Primeiramente se o problema e a lógica é muito complexa sugerimos um plano de refatoração, no entanto na maior parte dos casos podemos trabalhar com os seguintes pontos.
Muito obrigado, espero que tenha curtido e claro se quiser melhorar o front end da sua aplicação, fale com nós! Adoramos falar sobre evolução e processos consistentes em aplicações web!
Teste A/B e seu poder na taxa de rejeição
Diminua a taxa de rejeição da sua aplicação com Testes A/B e aumente seu ROI
Leia mais →Por que a semântica do código é importante para SEO
Como ser eficaz no seu SEO usando semântica de código
Leia mais →Git, porque ele é tão usado no desenvolvimento?
Vamos falar sobre como o versionamento de código pode te auxiliar nas tomadas de decisões
Leia mais →Nossa empresa é focada em arquitetar e simplificar o nascimento do seu website ou produto digital.
Vamos conversar